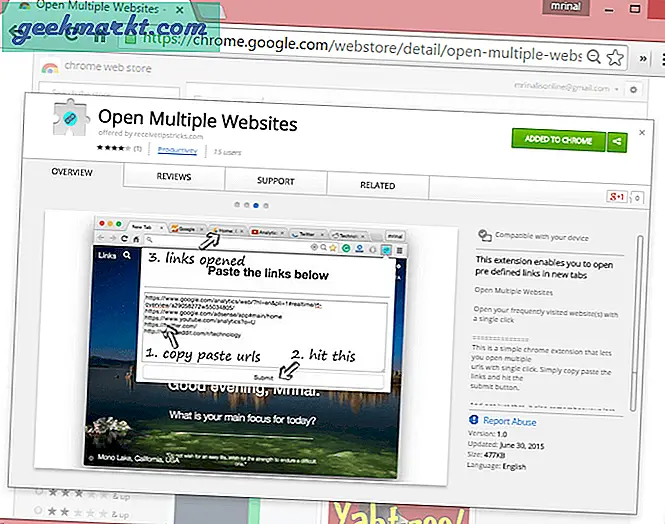
For nylig offentliggjorde jeg - Åbn flere websteder, en simpel kromudvidelse, der åbner alle dine yndlingswebsteder med et enkelt klik. Og det er overraskende at lave en kromforlængelse lettere end jeg troede. Alt hvad du behøver er grundlæggende forståelse af HTML og JavaScript.

Google har en detaljeret dokumentation om, hvordan man bygger en kromudvidelse fra bunden. Men hvis du leder efter et hurtigt overblik, vil denne guide hjælpe.
Hvad er Chrome Extension?
Det er et lille program, der tilføjer en ekstra funktionalitet til din Chrome-browser. Normalt vises kromudvidelser i højre side af din adresselinje og viser en popup, når der klikkes på dem.
Hvad skal du vide, før vi starter?
Hvis du kan skrive en webside, kan du oprette en kromforlængelse under 5 minutter. For at gøre noget nyttigt skal du dog kende det grundlæggende i HTML, CSS, JavaScript og hvordan man bruger chrome's API. Skønt dvs. let.
Hvor lang tid tager det?
Det kan tage alt fra få timer til få dage afhængigt af kompleksiteten i din udvidelse. Kromforlængelsen, jeg lavede (Open Multiple Websites), tog mig nogle få timer startende fra bunden.
Hvad består en kromforlængelse af?
En simpel kromforlængelse består af en manifestfil, få HTML / CSS-filer, få javascript-filer og nogle png-billeder til skærmbilleder og ikoner. Du lægger alle disse filer i en zip-mappe og uploader den til Chrome Store.
En simpel kromudvidelse består af fire filer:
1. Manifest.json: Overvej det som et indeks over en bog. Denne manifestfil fortæller krom detaljerne i din udvidelse, som navn, beskrivelse, versionsnummer osv. Den er skrevet i JSON-notation - et simpelt sprog, der kan afhentes under 5 minutter.
2. HTML-fil definerer layoutet på din side. Normalt, når du trykker på udvidelsesknappen, ser du en popup. Ret? Denne popup er skrevet i HTML, og du kan også tilføje noget CSS for at få det til at se bedre ud.
3. Ikon(helst en png) giver din udvidelse identitet. Det er som din udvidelse ser ud. Hvis du ikke tilføjer et ikon, bruger Chrome et standardikon.
4. Javascript fil gør al den magi. Den indeholder den vigtigste logik, der fortæller browseren, hvad de skal gøre, når brugeren klikker på udvidelsen.
Sådan oprettes en Chrome-udvidelse
# 1 Identificer problemet
Find ud af, hvilket problem du vil løse med din kromudvidelse.
For eksempel vil jeg åbne mine ofte besøgte websteder med et enkelt klik. Men jeg kunne ikke finde nogen relevant udvidelse, der gør det. Så jeg besluttede at skrive en. Tilsvarende er det bedre, hvis du har dit eget problem. Dette vil holde dig motiveret.
# 2 Skriv kode
Når du har fundet ud af problemet, er det tid til at skrive en kode. Her analyserer vi koden, der bruges i kromforlængelse. Det vil naturligvis være anderledes for din udvidelse, dette vil give dig en god idé.
Så åbn din yndlings teksteditor, opret en ny mappe. Lad os kalde det 'kromforlængelse'. I denne mappe tilføjer vi 4 filer, dvs. manifest.json, HTML-fil, icon.png og javascript-filen.
Så lad os se koden for hver enkelt af dem.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Åbn flere links", "description": "Denne udvidelse giver dig mulighed for at åbne foruddefinerede links i nye faner", "version": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," permissions ": [" tabs "," storage "]} Tilsyneladende bruger chrome version '2'. Dette er løst. Dernæst er navnet, beskrivelsen og versionen af din udvidelse. For at forstå browserhandling og tilladelse skal du gennemgå dokumentationen. Du kan dog kopiere og indsætte ovenstående kode og ændre værdier i overensstemmelse hermed.
2.2 popup.html
Åbn flere links
Indsæt linkene nedenfor
Her er den enkle HTML til popup. Det har et tekstområde, hvor brugeren vil indtaste alle URL'erne og en sendeknap. Bemærk, at vi også har brugt id-tag her, så vi kan få adgang til disse elementer overalt.
2.3 icon.png
Brug photoshop eller dette onlineværktøj til at oprette et brugerdefineret png-ikon til din udvidelse. 32 * 32 eller 64 * 64 pixel anbefales. Jeg lavede denne.

2.4 popup.js // åbne sider i nye faner funktion loadUrls () {// hent urls fra tekstarea og del det var urls = document.getElementById ('urls'). value.split ('n'); // kør en løkke på de hentede webadresser til (var i = 0; i Ovenstående kode er selvforklarende ved hjælp af kommentarer. Dybest set er det, vi laver her, vi bruger to funktioner, en 'saveUrl', dette gemmer al brugerindgang i kromlageret, og 'loadUrl' starter dem i en ny fane, når der klikkes på knappen.
# 3 Udgiv udvidelsen
For at teste din udvidelse i krom lokalt skal du aktivere udviklertilstand på siden med kromudvidelser og derefter trække og slippe denne 'kromudvidelse' der.

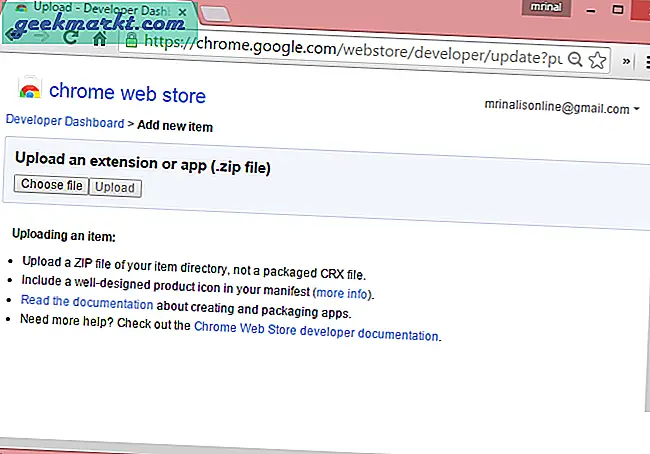
Når du er færdig med fejlfinding, kan du uploade din udvidelse til Chrome Store, så alle kan se den.
For at gøre dette gå over til Chrome-udviklerens dashboard og opret en konto. Du bliver nødt til at give krom engangsgebyrer på $ 5. Upload derefter din kromudvidelse, og indtast detaljer og få skærmbilleder. Og det er det. Klik på udgiverknappen, og din udvidelse er live.