Visual Studio Code er en af de mest populære kodeditorer, der ikke kun er open source men på tværs af platforme, lette og hurtige. Selvom VS-kode er ret kraftig out-of-the-box takket være sin Intellisense-teknologi og inkluderede udvidelser som Emmet, kan du yderligere øge dens funktionalitet og anvendelighed ved at installere yderligere udvidelser. Her er nogle af de bedste VScode-udvidelser, som jeg fandt ved at bruge Visual Studio Code i de sidste par år eller deromkring.
Bedste Visual Studio-kodeudvidelser
1. Synkronisering af indstillinger
Settings Sync er en af de bedste og skal have VS-kodeudvidelse, som hver bruger skal have. Årsagen er, at Indstillingssynkronisering synkroniserer alle dine brugerdefinerede VS-kodes indstillinger, nøglebindinger, temaer og plugin-liste med GitHub. Dette eliminerer behovet for at geninstallere alle udvidelser og temaer og omkonfigurere dem hver gang du installerer VS-kode, eller når du bruger VS-kode på flere systemer. Det bedste ved Settings Sync er, at det er ret nemt at bruge. Når du har linket det til GitHub, kan du faktisk uploade eller synkronisere indstillinger med kun en enkelt tastaturgenvej. Hvis det er nødvendigt, kan du konfigurere det til automatisk at uploade eller downloade indstillinger.

2. Live-server
Hvis du er en webudvikler eller bare en person, der arbejder med webteknologier som CSS, JavaScript, PHP, HTML osv., Er Live Server et must-have. Hvad Live Server gør er, at det opretter en lokal server inden for VS-kode og lader dig åbne udviklingssiderne med kun to klik i enhver browser efter eget valg. Ingen grund til manuelt at gå til filplaceringen og åbne den derfra. For ikke at nævne, når Live Server er aktiv og fungerer, indlæses siden automatisk hver gang du gemmer dokumentet. Så hvis du er en webudvikler, så prøv det. Du vender ikke tilbage.

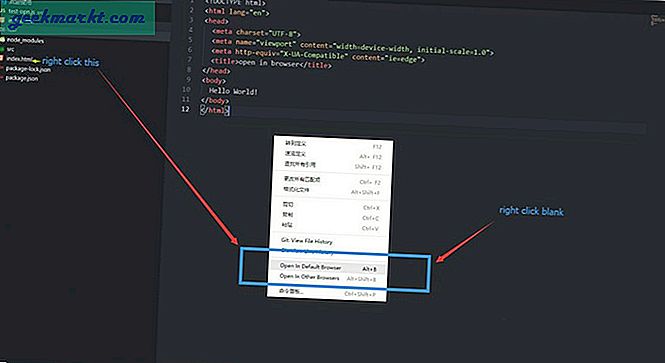
3. Åbn i browser
Som du kan se fra selve navnet, giver Open in Browser-udvidelse dig mulighed for at åbne alle understøttede filer i standardbrowseren eller i den valgte browser med et enkelt klik. Selvom det ikke er så kraftfuldt eller funktionsrige som Live Server-udvidelse, hjælper Open in Browser dig med hurtigt at forhåndsvise webdokumentet uden at oprette en forekomst af en baggrundsserver. For ikke at nævne, er Open in Browser-udvidelse ret let og gør, hvad den siger, gør uden hikke.

4. Pænere
Prettier er en anden af mine foretrukne udvidelser, som jeg installerer næsten med det samme. Som navnet antyder, får Prettier koden til at se smuk ud og forbedrer læsbarheden ved at formatere den korrekt i henhold til de officielle og branchestandarder. Efter installation af udvidelsen kan du enten forudbestille din kode ved at trykke på en tastaturgenvej eller konfigurere udvidelsen fra VS-kodeindstillingssiden til automatisk at formatere koden, når den er gemt. Hvis det er nødvendigt, kan du ændre, hvordan Prettier formaterer din kode ved at ændre forskellige indstillinger som faneblade, parentesafstand, efterfølgende komma, udskrivningsbredde, indpakning osv. Fra selve indstillingssiden.
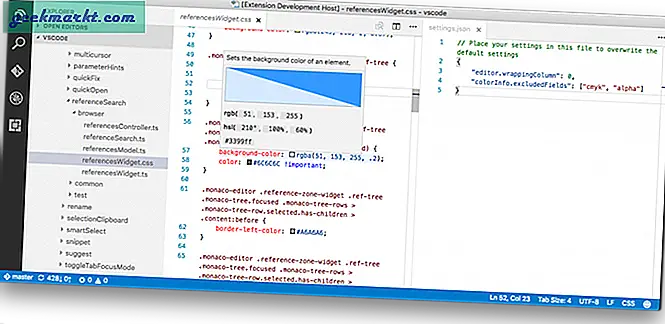
5. Farveinfo
Color Info er en meget enkel, men effektiv udvidelse, der viser en stor forhåndsvisning og yderligere oplysninger om de farver, du bruger i CSS. Hvis du undrer dig, ja, VS Code viser en lille forhåndsvisning af den farve, du bruger. Det er dog ikke så nyttigt, især i mørke temaer. De yderligere oplysninger, der vises med Color Info, inkluderer, men er ikke begrænset til, HSL-værdier, RGB-værdier, alfa-værdi, flere typer farveforhåndsvisning osv. Color Info understøtter CSS, SASS, SCSS og LESS.

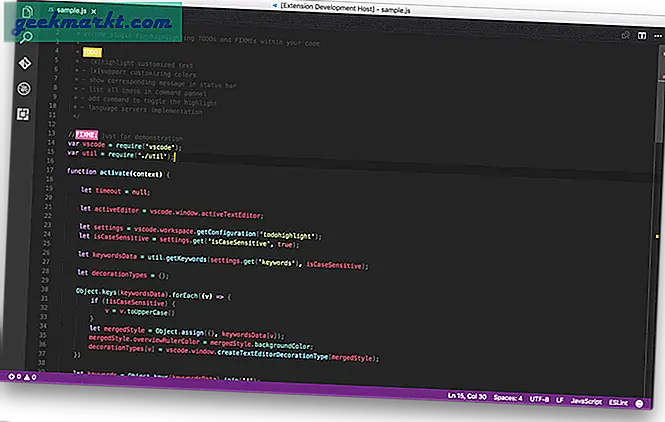
6. Todo Highlighter
Har du nogensinde ønsket at foretage nogle ændringer, opdatere eller tilføje kode men glemt det? Installer Todo Highlighter, så behøver du ikke gennemgå den prøvelse igen. Hvis du nogensinde har brugt Todo-funktionen i et hvilket som helst IDE (integreret udviklingsmiljø), fungerer Todo Highlighter i VS Code på samme måde. Bare tilføj Todo'erne som normalt, så skiller de sig ud fra din almindelige kode og gør opmærksom på det.

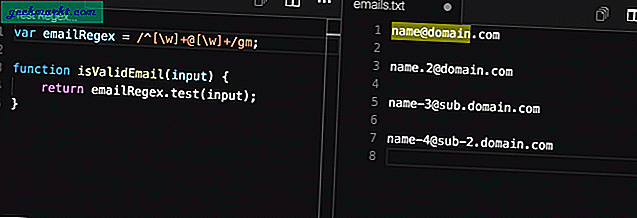
7. Regex-forhåndsvisning
Uanset hvor mange gange jeg bruger Regular Expressions, bliver jeg stadig forvirret af dem. For at sige det ærligt kan jeg ikke skrive min egen Regex ordentligt. En af grundene til dette er, at jeg ikke kan verificere min regex i farten. Det er her, Regex Preview kommer til at spille. Efter installation af Regex Preview viser den forhåndsvisning af din regex side om side. Hvis du spiller med mange regelmæssige udtryk, så prøv Regex Preview og se om det passer til dine behov.

8. Git linse
VS Code har korrekt indbygget support til Git og gør det let at bruge. Git Lens tager det et hak og supercharges de indbyggede Git-funktioner i VS Code. Hvad der gør Git Lens speciel er, at det gør det let at udforske arkiver, udforske filhistorik, visualisere kodeforfatterskab ved hjælp af Git-skyld-kommentar og kodelinser, fremhæver nylige ændringer, begå søgning, sammenligne forskellige grene osv. Hvis du bruger Git i vid udstrækning, så prøv Git Lens, det gør en verden til forskel i din arbejdsgang.
9. Path Intellisense
I webudvikling er det meget almindeligt at linke forskellige slags filer som CSS, JS i dokumenter som HTML og PHP. Selvom det ikke er så svært at indtaste filstien, kan lidt hjælp i form af automatisk udfyldning gå langt. Path Intellisense gør netop det. dvs. det udfylder automatisk filnavnet og stien, så du ikke behøver at tænke to gange om filstien eller navnet.

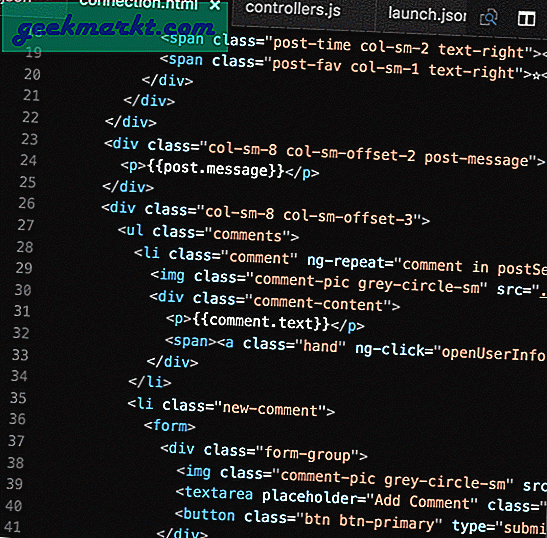
10. CSS-kig
VS-kode har en pæn funktion kaldet Gå til definition og Gå til type definition, der fører dig til erklæringen eller typedefinitionen af et symbol. CSS Peek tager det op og viser dig en forhåndsvisning af CSS ved hjælp af i dit dokument. Dette er ret nyttigt, da du ikke behøver at forlade dit nuværende dokument bare for at se, hvad du laver med den specifikke CSS-klasse eller -ID. Hvis du er en webdesigner, er CSS Peek en af disse must-have-udvidelser til VS-kode.

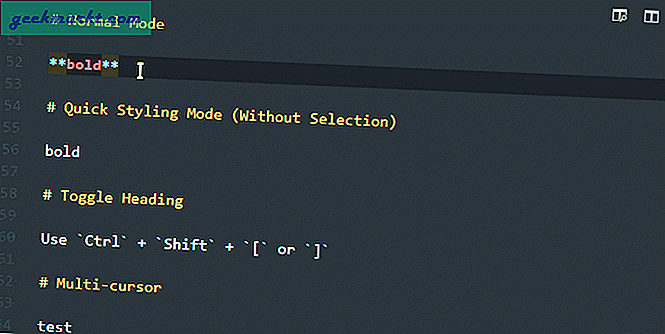
11. Markdown Alt i en
Markdown All in One giver dig mulighed for hurtigt at oprette og redigere readme-filer eller rich text ved hjælp af Markdown lige inden for VS-koden. Det bedste ved Markdown All in One er, at det kan vise en live preview, og brugen er også meget intuitiv.

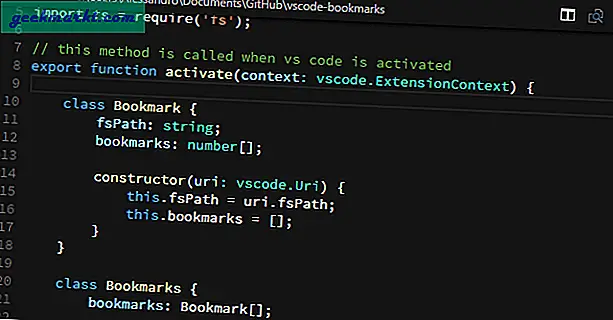
12. Bogmærker
Hvis du skriver en masse kode, er det kun naturligt, at du bevæger dig mellem nogle vigtige dele igen og igen. Selvom VS-kode har linjenumre, gør det dit liv lettere, hvis du kan markere disse vigtige linjer. Bogmærkeudvidelse gør netop det, så du nemt kan markere vigtige positioner og navigere mellem dem hurtigt og nemt.

13. Beslagspar Colorizer
Jeg har for nylig opdaget Bracket Pair Colorizer-udvidelsen, og det blev hurtigt en af mine foretrukne udvidelser i VS-kode. Som du kan se fra selve navnet, gør Bracket Pair Colorizer det let at identificere matchende parenteser. Ikke kun matcher parenteser med farver, men fremhæver også hele kodeblokken inden for parenteserne, så du ved, hvor du er. Tro mig, når du opretter indlejrede sløjfer, eller hvis udsagn, vil Bracket Pair Colorizer hjælpe dig meget.

Håber det hjælper. Hvis du tror, jeg savnede nogen af dine foretrukne VS-kodeudvidelser, så del dem i kommentarfeltet nedenfor.