Som påstået af det førende CMS-fællesskab bruger 25% af internettet WordPress. Se trends, vi har ingen mulighed, men at tro på dem, næsten hver anden blog og hver 4. plads synes at bruge tilsyneladende den mest kraftfulde og brugervenlige CMS. Ser frem til dette, har folk og udviklere begyndt at flytte deres websteder til WordPress Platform.
På dette forsøg på at omdanne din søde og enkle hjemmeside til et komplekst, højtydende CMS-websted, sætter folk fast på et meget grundlæggende trin og stiller spørgsmålet: For the Love, hvordan får jeg denne eksterne JavaScript-fil (.js) arbejder i dette WordPress tema? Er du også den der spørger det samme spørgsmål? God amigos, du er endelig på det rigtige sted: Jeg er her for at guide dig trin for trin gennem den enkleste måde, der er muligt for at nå denne opgave!
Nu, hvis du har WordPress alle installeret og fyret op med ekstern JS klar, lad os komme ind i opgaven med at inkludere filen!
Bemærk: Jeg bruger følgende fil (testrun.js) til denne vejledning, og temaet jeg arbejder på er WordPress's Twenty Sixteen.
alert ( 'Hello');
Lad os begynde!
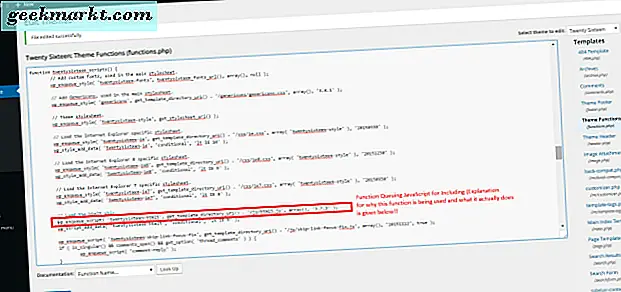
Alle scripts og stylesheets er indlæst fra funktionerne .php . Dette er den rigtige måde at indlæse dem i WordPress for at undgå modstrid med andre scripts, der hentes enten af WordPress selv eller dine plugins bliver brugt. Hvis du lader WordPress administrere alle de medfølgende filer, så skal du lade det vide, at du vil have denne fil inkluderet i overskriften (start) eller sidefodens (slut) del af filen. Hver skabelon / tema har sine egne funktioner.php, så det præcise navn på de funktioner, der indeholder alle de filer, der skal medtages, vil være svært at generalisere. Da jeg tager 20 seksten som tema, er nedenstående et øjebliksbillede af, hvordan mine funktioner.php (bruges til at inkludere filer). Din skal i et omfang ligne dette:

Funktionen wp_enqueue_script forbinder en scriptfil til den genererede side på det rigtige tidspunkt i henhold til scriptafhængighederne, hvis scriptet ikke allerede er inkluderet, og hvis alle afhængigheder er blevet registreret. Du kan enten forbinde et script med et håndtag, der tidligere er registreret vha. Funktionen wp_register_script () eller give denne funktion alle de parametre, der er nødvendige for at forbinde et script.
Wp_enqueue_script ($ handle, $ src, $ deps, $ ver, $ in_footer) tager i følgende parametre:
$ håndtag
(streng) (Påkrævet) Navn på scriptet.
$ src
(streng | bool) (Valgfri) Sti til scriptet fra rodmappen i WordPress. Eksempel: '/js/myscript.js'.
Standardværdi: false
$ DEPS
(array) (Valgfrit) En række registrerede håndtag dette script afhænger af.
Standardværdi: array ()
$ ver
(streng | bool) (Valgfri) String angiver scriptversionsnummer, hvis den har en. Denne parameter bruges til at sikre, at den korrekte version sendes til klienten uanset caching, og derfor skal inkluderes, hvis et versionsnummer er tilgængeligt og giver mening for scriptet.
Standardværdi: false
$ in_footer
(bool) (Valgfrit) Uanset om man skal skrive på scriptet før eller før. Standard 'false'. Accepterer 'false' eller 'true'.
Standardværdi: false
Du kan ignorere wp_register_script () -funktionen til denne vejledning. Vores formål er kun at omfatte en ekstern JS. Det skal fungere fint uden det!
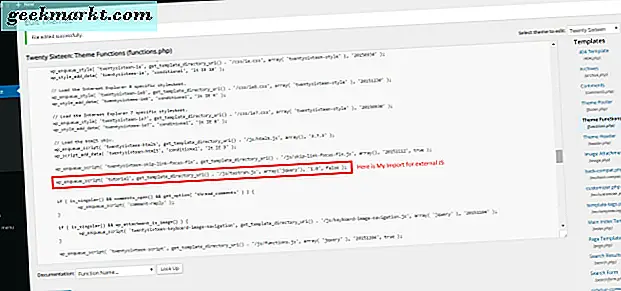
Derfor, hvis jeg vil navngive mit script som "test", husk at denne param ($ handle) IKKE nødvendigvis er navnet på den aktuelle fil, og min fil har ekstern afhængighed over jquery, og versionen er 1, 0 og belastninger før siden laster så ville min funktion se ud:
wp_enqueue_script ('tutorial', get_template_directory_uri (). '/js/testrun.js', array ('jquery'), '1.0', falsk);
Hvis du bemærker, har jeg brugt get_template_directory_uri (), så den streng, der er sammenfaldende efter funktionen, det vil sige " /js/testrun.js ", er faktisk stien til filen mht indeksfilen i skabelonen .
Så din $ src attribut, som er kilden til din js fil bliver: get_template_directory_uri (). 'Path_to_js_wrt_index_of_template'.
Derfor ser de endelige funktioner .php ud:

Hold dig derinde, vi er næsten færdige! Bare gem dette nu og hit opdater på din hjemmeside ... du bør se JS arbejder! Her er min:

Da vi sætter indstillingen $ in_footer for falsk, lægges scriptet, før siden indlæses, men efter at JQuery er indlæst, da den blev tilføjet som en afhængighed!
Og .. Voila! Her går du .. Du har medtaget en ekstern brugerdefineret JS-fil i dit WP tema!
Glad kodning !!
Reference: Enqueue Funktion: WordPress Codex