Du har måske hørt om denne kraftfulde funktion i din Chrome-browser - Chrome-udviklingsværktøjer. Og selvom det er sandt, at det meste er nyttigt for webudviklere, er der tidspunkter, hvor det er nyttigt for en gennemsnitlig internetbruger. I denne artikel vil vi fokusere på nyttige ting, du kan gøre med Chrome-udviklerværktøjer. Ligesom, hvordan man kan omgå begrænsninger, der er fastsat af webstedet, finde ud af skrifttyper, farver og billeder, der er skjult på overfladen eller endda glemt adgangskoder.
Hvordan åbner jeg udviklerværktøjer i Chrome?
For at åbne Chrome-udviklerværktøjer i Google Chrome skal du klikke på Tilpas krom (⋮)>Flere værktøjer -> Udvikler værktøjer.Du kan ogsåHøjreklik på den side, du vil redigere og vælgeInspicere. Jeg kan godt lide at bruge tastaturet kortCtrl + Skift + I(Cmd + Option + I til Mac).
Som standard åbner det et nyt vindue til højre, men jeg foretrækker at holde det i bunden, da det giver mig mere plads til at udvide det. For at flytte vinduet til bunden skal du klikke på knappen 3 lodrette prikker øverst til højre (⋮) og derefter vælge den nederste dockingmulighed. Du kan også tænde formørk tilstand fra Indstillinger, gør det lettere for øjnene. Nu næste gang åbent inspektionselement husker det mine ændringer.

Læs også:Sådan ændres Google Chrome-baggrund
10 tip til Chrome-udviklerværktøjer
1. Rediger en webside
Nu er dette den mest basale brug af udviklerværktøjerne, men skal inkluderes. Du kan midlertidigt redigere enhver webside (som Wikipedia) i din browser. For at gøre dette skal du åbne enhver webside, du vil redigere på Chrome, og højreklikke og vælge Inspicer element. Gå til fanen konsol (skal være den anden mulighed fra toppen), indsæt derefter følgende linje kode og tryk enter.
document.body.contentEditable = sandt
Dette vil gøre hele websiden redigerbar som ethvert Word-dokument. Bare klik et vilkårligt sted og begynd at skrive. Selvom du husker, vil alle effekter være væk, når du opdaterer siden. Så sørg for at skærmbillede af siden, før du lukker browseren.

2. Åbn den gemte adgangskode
Sig, at du vil logge ind på din Instagram på din mobil, men at du ikke kan huske adgangskoden. Heldigvis har du det gemt i din browser. Nu, i stedet for at gennemgå den omhyggelige proces med nulstilling af adgangskode, kan du bruge udviklerværktøjer til at afsløre den skjulte adgangskode.
Højreklik på adgangskodefeltet og vælg derefter “Undersøg elementet.”Dette åbner dokumentinspektørvinduet, og alt hvad du skal gøre er at erstatte ordet“adgangskode”Med“tekst”Iadgangskodetypeindtastningsfelt. Og dette skulle afsløre den adgangskode, der er skjult i stjerner.
3. Tag et skærmbillede af websiden
Vidste du, at du kan tage et skærmbillede af websiden ved hjælp af Chome Dev Tools uden at bruge noget ekstra plugin? Funktionen er ret enkel og tilbyder kun to indstillinger: Den synlige del af websiden, hele websiden. Det kan fange skærmbillederne til den mobile version af websiden, og du kan vælge et par mobile layouts fra rullemenuen øverst.
For at fange skærmbilledet skal du åbne Chrome-udviklerværktøjer. Gå til fanen Konsol, og tryk påctrl + skift + M(windows) ellercmd + opt + M(Mac). Klik derefter på3 prikker menu øverst til højrepå websiden, og vælgCapture Screenshot eller Capture screenshot i fuld størrelse. Og det er det, dit skærmbillede gemmes i downloadmappen.

Læs også:7 Bedste Chrome-skærmudvidelser til ethvert behov
Der er andre måder at tage skærmbilleder på, og du kan altid installere en screenshot-udvidelse eller bruge computerens native screenshot-genvej, prtsc (windows) og cmd + shift + 4 (MacOS), men denne metode fungerer lige så fint.
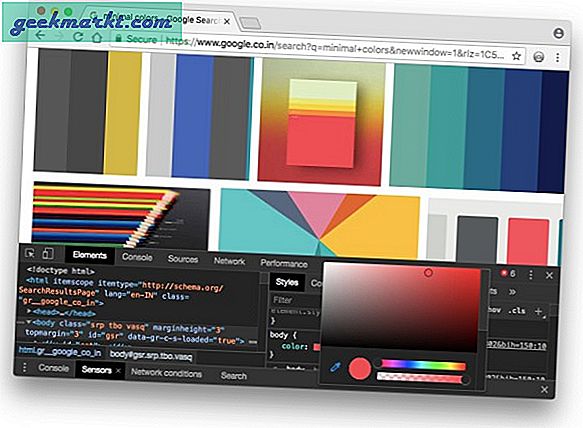
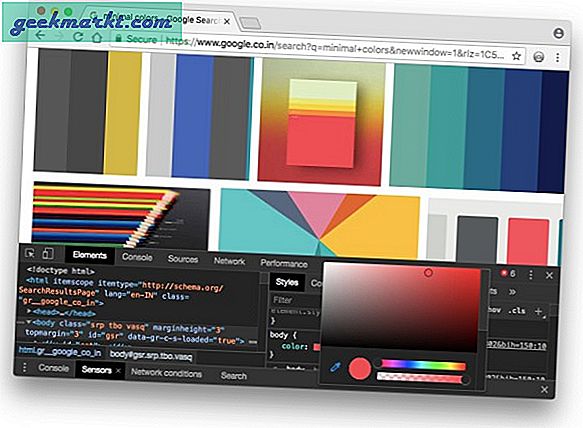
4. Brug farvevælgeren
Jeg er en sucker for minimale farver og oftere end ikke, jeg ruller minimale billeder på Google for at få inspiration til funktioner med billeder og miniaturer. Eller sig, hvis et bestemt websides farveskema, der fanger dit øje, og ønsker at finde ud af, hvilken farve de bruger, kan du altid installere en farvevælgerudvidelse. Men der er en hurtigere måde at gøre det på.
Hent Chrome-udviklingsværktøjerne op, klik i venstre side påStil skal du klikke på det lille felt ud for farven. Dette vil bringe op Farvevælger værktøjKlik nu på et vilkårligt sted på websiden, hvis farve du vil finde ud af, og farvevælgeren giver dig hex-koden. Du skal blot kopiere hexkoden og indsætte den i Photoshop.
 5. Skift websted til mobillayoutet
5. Skift websted til mobillayoutet
Når du åbner et websted, sendes mange af dine data under emhætten, som din IP-adresse, nøjagtige dato og klokkeslæt, URL'en, hvor kommer du fra og User-agent.
Brugeragenten hjælper webstedet med at identificere din browser. Og i nogle tilfælde hjælper det med at ændre brugeragenten. For eksempel, hvis du vil kontrollere, om dit websted er lydhørt eller ej. Men min favorit er at få adgang til den anden version af hjemmesiden. For eksempel åbner nogle govt-websteder i Indien kun i Internet Explorer, eller lad os tage Instagram for et globalt eksempel. Som du ved, kan du ikke uploade billeder til Instagram han på computeren, men du kan gøre det fra dets mobile hjemmeside. Så hvorfor ikke maskere desktop-browseren til den for mobil?
For at gøre dette skal du starte Chrome-udviklingsværktøjerne,Klik på 3 lodrette prikkerog under mereVærktøjer VælgNetværksforhold. Derfjern markeringen kassen der siger,Brugeragent, vælg automatisk og vælg a fra popup-feltetMobil browser. Hvis du prøver at få adgang til et govt-websted, skal du vælge en anden kompatibel browser. Luk nu vinduet, og opdater siden. Som du kan se, er der en fuldt funktionel uploadknap, som du kan bruge til at uploade billeder til Instagram fra computeren.

6. Søg efter noget
En anden nyttig funktion, der er svær at finde ud af, er søgningen. Fanen "Søg" giver dig mulighed for at søge på en webside efter specifikt indhold eller et HTML-element.
Sig f.eks. Hvis du vil vide, hvilken skrifttype et websted bruger, skal du klikke på3 prikker klik derefter påSøg og skriv skrifttype eller for at være præcisfont-familie,og du kan finde oplysningerne i kodelinjerne.
Eller lad os tage et andet eksempel, jeg snubler over et websted, der bruger en video i baggrunden, og jeg er nysgerrig efter at finde ud af, hvilken video der er nøjagtigt. Nu kan det ikke fungere at gemme siden. Brug i stedet værktøjet Chrome Development og søg efter“Video”rul gennem resultaterne og se om du får nogen URL. I så fald skal du bruge sund fornuft, hvis det er en videofil, har det mest som at have en udvidelse afmp4, prøv det. Og der går du, nu har du et par resultater med mp4, en af dem skal være videofilen. Klik på den for at hente URL'en. Kopier denne URL og indsæt i browseren, og så går du af sted.

7. Fjern pop op-vinduer
Et andet nyttigt træk ved i er at fjerne pop op-vinduer fra hjemmesiden. Lad os f.eks. Tage Quora - et populært websted med spørgsmålssvar, der kun tilbyder indhold til sine medlemmer. Hvis du kommer til dette websted fra Google og prøver at læse mere end én side, vises der en pop op-vindue, der beder dig om at tilmelde dig. Sådan fjerner du det, skal du højreklikke på siden og åbne inspiceringselementerne.Flyt din markør til kodelinjen indtil pop op-vindue (der dækker indholdet) bliver fremhævet. Når du er færdig,slet den kodelinje. Nogle gange er der et andet gennemsigtigt lag på sidens krop, der gør, at linkene ikke reagerer. Slet det også.
Læs:Sådan ser du blokeret indhold på websteder

8. Skift din GPS-placering i din browser
Nu er der to måder, ethvert websted finder ud af, hvor du gennemsøger - din IP-adresse og din browsers placering. Mens du nemt kan ændre IP-adressen ved hjælp af vores VPN og Smart DNS, er det ikke let at ændre browserplacering.
For eksempel forlod jeg browsing CBS med VPN, og alt fungerede fint. Men da jeg besluttede at se lokale kanaler på CBS, og det viste mig en popup, der bad om min browserplacering. Og klik derefter på Tillad, der står, at indholdet ikke er tilgængeligt på min placering.
For at ordne det skal du åbneUdviklerkonsolved at højreklikke på skærmen. Nederst på panelet,tryk på trepunktsknappen øverst til højre, og klik derefter på “Sensorer”Mulighed fraMere. Et nyt vindue åbnes i den nederste halvdel af vinduet med udviklerværktøjer, UnderGeolokalisering, Vælg "Brugerdefineret placering.”Anbring nu din placering baseret på bredde og længdegrad. Hvis du ikke kender disse værdier, kan du altid bruge Google maps. Eller vælg bare navnet på byen somCalifornien. Nu skal du genindlæse siden, tillade placeringsdata i pop op-vinduet. Og nu hvis jeg opdaterer siden og klikker på tillad placering, som du kan se, er jeg nu i stand til at streame lokale stationer.

9. Brug lineal
Ligesom et værktøj til farvevælger inkluderer Google Chrome Developer Tools også en lineal. Dette kommer i hånden, når du vil måle pixels på tværs af højden og bredden på siden.
For at åbne linealen skal du højreklikke på den side, hvor du vil bruge en lineal og klikke på “Undersøg elementet”. Dernæst skal du aktivere det for første gang, klik på de 3 lodrette prikker øverst til højre ogIndstillinger.Et nyt vindue åbnes underElementer sektion vælg Vis lineal mulighed.
10. Begræns downloadhastighed på Chrome
Hvis du vil begrænse downloadshastigheden, kan du gøre det med Chrome Dev-værktøjer. Det begrænser ikke kun downloadhastigheden for faktiske pakker, men også streaming. Dybest set kan du isolere en fane og lade fanen indlæses i henhold til den hastighed, du lige har indstillet. Det fungerer som en charme, når du vil begrænse båndbredden i din browser, mens du ser en film.
For at indstille hastigheden for en fane, gå til udviklerindstillingerneog klik på knappen Indstillinger lige ved siden af audit og vælg indstillinger, eller du kan bare trykke på F1-tasten direkte til åbn indstillingerne. Gå til fanen Throttling og klik på 'Tilføj tilpasset profil '. Du kan navngive profilen og indstille download- og uploadhastigheden. Når du har tilføjet tallene, skal du klikke på 'Tilføj' og du er færdig.

Denne profil fungerer kun på den aktuelt åbne fane, og du bliver nødt til at holde vinduet med udviklerindstillinger aktivt, ellers fungerer begrænsningen ikke. For at aktivere profilen, gå til fanen netværk i udviklerværktøjer og klik på rullemenuen lige ved siden af Offline. Vælg den brugerdefinerede profil og din side er nu smurt. Alt, der downloades fra denne side, reduceres til den indstillede grænse. Bare sørg for ikke at lukke inspektionselementvinduet eller opdatere siden.

Hvordan bruger du Chrome Developer-værktøjet?
Samlet set har udviklerværktøjerne flere brugssager end at rode med dine fav-websteder. Kort sagt kan alt, hvad hjemmesiden ikke laver på serversiden, ændres med Chrome-udviklerværktøjer. Alternativt kan du bruge webudviklerudvidelsen til at få adgang med et enkelt klik til alle funktionerne og mere.


 5. Skift websted til mobillayoutet
5. Skift websted til mobillayoutet