Vil du tilføje drop shadow-effekt til dine webstedsbilleder eller andet indhold? Det kan gøres ved hjælp af CSS, det er ikke nødvendigt at bruge kompliceret software. Fordelen ved at bruge CSS til at tilføje skyggeeffekt er, at du kan målrette mod elementerne nøjagtigt og ændre dem efter behov. I tilfælde af billeder eliminerer behovet for permanent at ændre dem ved at tilføje drop-shadow-effekten via CSS.
Du kan tilføje skyggeeffekten ved hjælp af en simpel CSS-egenskab kaldet Box Shadow til næsten ethvert HTML-element eller -billede. Box Shadow er en simpel CSS-egenskab, der vedhæfter en eller flere skygger til et element ved hjælp af forskydninger, sløring, radius og farve. Box Shadow blev introduceret i CSS tilbage, da og er support af alle moderne browsere.
Det bedste ved Box Shadow er, at du enten kan tilføje skyggeeffekt uden for indholdsboksen eller inde. Nu undrer du dig måske over, hvad der i verden betyder en indholdsboks. Enkelt sagt er et indholdsfelt intet andet end et HTML-element som P, DIV osv.
CSS Box Shadow Syntax
Syntaksen for Box-Shadow-ejendommen vil være sådan noget.
box-shadow:;
Vandret forskydning (krævet værdi): Dette er en påkrævet værdi, og når du indstiller positive værdier (som 10 pixel), skubbes skyggen vandret til venstre. En negativ værdi (som -10 pixel) skubber skyggen til højre. Du kan indstille den til 0, hvis du ikke vil udligne skyggen.
Lodret forskydning (krævet værdi): Dette er en påkrævet værdi, og når du indstiller positive værdier (som 10 pixel), skyves skyggen lodret ned. Negative værdier (som -10 pixel) skubber skyggen lodret op. Du kan indstille den til 0, hvis du ikke vil udligne skyggen.
Sløringsradius (krævet værdi): Denne værdi slører skyggen, så den ikke har hårde kanter. Jo højere du indstiller værdien, jo højere bliver sløringseffekten. Hvis du ikke vil have sløringseffekten, kan du indstille den til "0".
Spredningsradius (valgmulighedsværdi): Dette er en valgfri værdi, der spreder skyggen afhængigt af den værdi, du indstiller. Jo højere værdien er, jo højere bliver spredningen. Hvis du ikke vil have spredningseffekten, kan du enten udelade værdien eller sætte den til "0".
Farve (krævet værdi): Du kan indstille enhver farve, du ønsker, ved hjælp af hex, RGB (rød, blå, grøn, alfa), HLSA (nuance, mætning, lyshed, alfa) og navngivne HTML-farver. Hvis du ikke har angivet nogen farve, indstiller browseren en standardfarve. Standardfarven afhænger helt af den browser, du bruger. Så det er altid en god ide at indstille farven.
Føj CSS Box Shadow til et billede eller en indholdsboks
Ved hjælp af ovenstående syntaks kan du nemt tilføje drop-shadow-effekten til ethvert element. For eksempel, hvis du vil tilføje skyggeeffekten med både sløring og spredning til et div-element, er alt hvad du skal gøre, at målrette mod det element ved hjælp af elementtagget eller dets CSS-klasse eller ID og udfylde værdierne for boksskygge ejendom. Det vil se sådan ud.
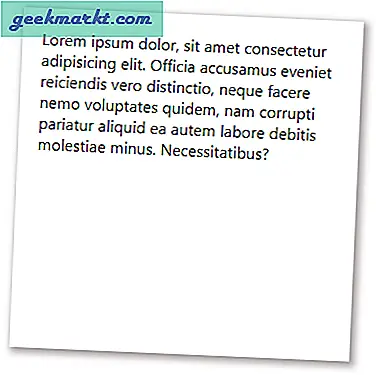
.skyggeeffekt {box-shadow: 3px 3px 10px 2px # a9a1a1; } Resultat:

Hvis du ikke vil sløre skyggen, men ønsker at sprede den ud, vil koden se sådan ud.
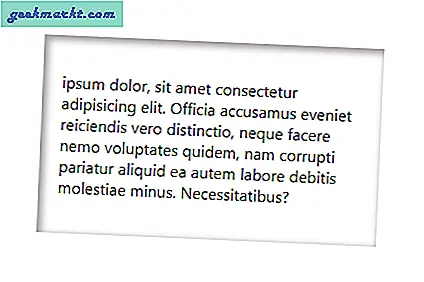
.skyggeeffekt {box-shadow: 5px 5px 0px 2px # a9a1a1; } Som du kan se, har jeg indstillet sløringsradius til 0 pixel. Den resulterende skyggeeffekt har hårde kanter og ser sådan ud.

En af de skøreste ting ved Box-Shadow-ejendommen er, at det giver dig mulighed for at tilføje flere skygger. For at gøre det er alt, hvad du skal gøre, at specificere komma-adskilte værdier. Syntaksen vil se sådan ud.
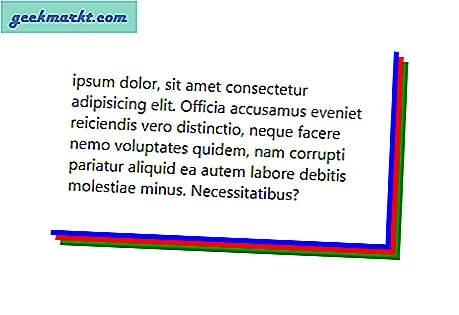
.skyggeeffekt {box-shadow: 10px 10px 0 blå, 15px 15px 0 rød, 20px 20px 0 grøn; } 
Ved at tilføje "indsat" til box-shadow-egenskab kan du vise skyggeffekten inde i indholdsboksen.
.skyggeeffekt {boksskygge: indsat 3px 3px 10px 2px # a9a1a1; } Resultat:

Dette er blot nogle få eksempler på, hvordan du kan tilføje skyggeeffekten til ethvert indholdsfelt eller billede. Ved blot at ændre forskellige værdier kan du få den ønskede skyggeeffekt. Bare leg rundt og se, hvad der passer til dine behov.
CSS Text Shadow Generator
Hvis du vil føje skygge til tekst, skal du bruge egenskaben Tekst-skygge. Syntaksen ligner meget Box-Shadow-egenskaben, men der er ingen spredningsradius i Text-Shadow-egenskaben. Her er syntaksen.
tekst-skygge:;
Når du udskifter ovenstående syntaks med faktiske værdier, vil det se sådan ud.
p {tekst-skygge: 1px 1px 2px # 333333; } Den resulterende effekt vil være sådan noget.

I modsætning til egenskaben box-shadow er sløringsværdien i Text-Shadow valgfri. Det vil sige, at hvis du ikke vil have tekstskygge til at være sløret, kan du enten udelade værdien eller indstille den til "0".
Tilføj CSS Box Shadow på specifikke billeder på Wordpress
Nu hvor vi har fundet ud af, hvordan man tilføjer en skyggeeffekt til billeder ved hjælp af CSS, har vi nu brug for en måde at få tilføjet det til bestemte billeder uden at påvirke andre billeder på hjemmesiden.
For at gøre det kan du blot oprette en ny CSS-klasse og føje den til billedet efter behov. På denne måde er det kun billeder med den specifikke CSS-klasse, der har skyggeeffekten.
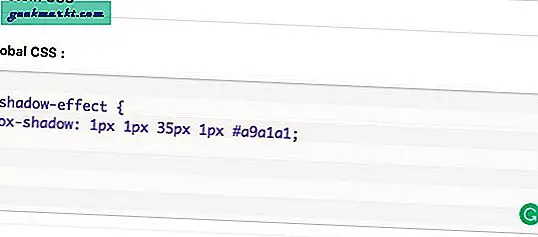
For at oprette en ny CSS-klasse kan du enten bruge Simple Custom CSS Wordpress-plugin, eller de fleste WP-temaer leveres også med en custom.css-fil. Du kan også tilføje CSS-koden i den fil.

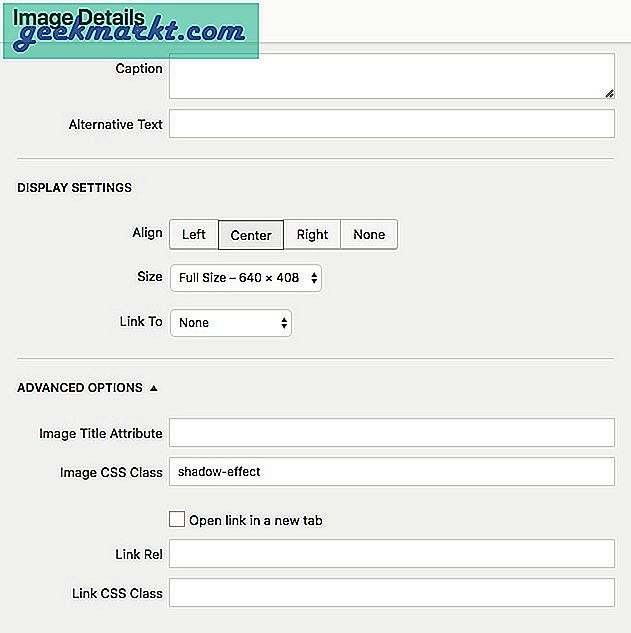
Dobbeltklik derefter på Redigere ikon for det billede (det der ligner en blyant). Under Fremskreden valgmulighed se efterBillede CSS-klasseog skriv klassens navn, som du har defineret i vores stilark. I dette tilfælde er vores klasse navn skygge-effekt,når du er færdig, gem ændringer.

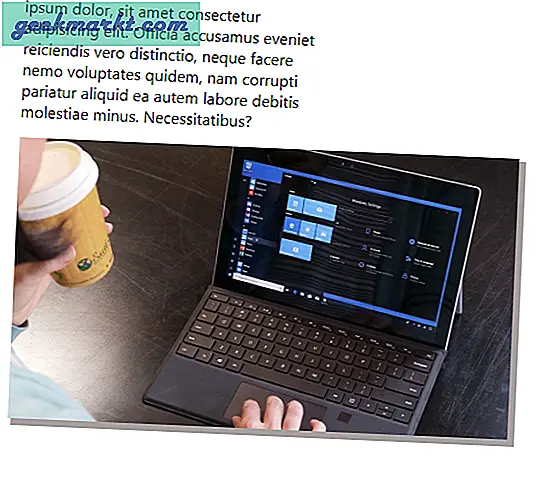
Og klik derefter på “Gem kladde”Eller‘Opdatering‘For at opdatere WordPress-siden. Når siden opdateres, ser resultatet sådan ud:
Kun billeder med CSS-klasse skyggeeffekt har Box Shadow omkring sig. Hvis dit blogindlæg har 20 billeder, bliver du nødt til at gøre det manuelt for 20 billeder, hvilket er lidt kedeligt. Det vil dog stadig spare dig for meget tid fra redigering på Photoshop.

Som du kan se, er det ikke svært at tilføje drop-shadow-effekten ved hjælp af CSS. Eksemplerne, jeg har vist her, er kun det grundlæggende. Bare spil med forskellige værdier, og du vil se, hvor effektiv både Box-Shadow og Text-Shadow-egenskaberne virkelig er. For nemheds skyld kan du også bruge en box-shadow generator.
Håber det hjælper. Kommenter nedenfor og del dine tanker og erfaringer om brugen af ovenstående metode for at tilføje skyggeffekt til billeder eller indholdsfelter ved hjælp af CSS.