
Hvis du er en Chrome-bruger, er det sandsynligt, at du vil bruge en eller flere udvidelser. Uanset om det er at blokere annoncer eller tilføje funktioner, tilføjer udvidelser en masse hjælpeprogram til browseren. Så ville det ikke være cool, hvis du kunne opbygge din egen Chrome-udvidelse? Det er præcis det jeg vil vise dig her.
Da jeg vedligeholder websites for kunder, kan jeg godt lide at vide, hvordan hvert websted udfører med hensyn til sideindlæsning. Da Google nu bruger belastningstider i sine SEO-beregninger, er det vigtigt at vide, hvor hurtigt eller langsomt en sidebelastning er, når optimering af et websted. Dette er endnu mere sandt, når du optimerer et websted til mobil. Det skal være let, hurtigt og læs uden fejl at score meget inden for Google.
Derudover bruger den kendsgerning, at en virksomhedsløs person på SitePoint også bruger den samme hjemmeside, jeg gør for at kontrollere sidens hastighed, GTmetrix og har udviklet en Chrome-udvidelse for at kontrollere det, jeg troede, jeg ville gøre det samme og gå igennem det.
Chrome-udvidelser
Chrome Extensions er mini-programmer, der tilføjer funktioner til kerne browseren. De kan være så ligetil som den, vi skal oprette eller så kompliceret som sikre adgangskodeforvaltere eller scriptemulatorer. Skrevet på kompatible sprog som HTML, CSS og JavaScript, er de selvstændige filer, der sidder sammen med browseren.
Af nødvendighed er de fleste udvidelser enkle ikoneklikkafgørelser, der udfører en given handling. Denne handling kan bogstaveligt talt være alt, hvad du vil have, Chrome skal gøre.

Byg din egen Chrome-udvidelse
Med lidt forskning kan du finjustere din udvidelse til at gøre hvad du vil, men jeg kan godt lide ideen om en knaphastighedscheck, så går det med det.
Normalt vil du, når du kontrollerer webstedets hastighed, indsætte webadressen for den side, du er på, i GTmetrix, Pingdom eller hvor som helst og hit Analyser. Det tager kun et par sekunder, men det ville ikke være rart, hvis du bare kunne vælge et ikon på din browser og få det til at gøre det for dig? Efter at have arbejdet gennem denne tutorial, vil du være i stand til at gøre netop det.
Du skal oprette en mappe på din computer for at holde alt i. Opret tre tomme filer, manifest.json, popup.html og popup.js. Højreklik i din nye mappe, og vælg Ny og tekstfil. Åbn hver af dine tre filer i din valgte tekstredaktør. Sørg for at popup.html er gemt som en HTML-fil, og popup.js gemmes som en JavaScript-fil. Download dette eksempelikon fra Google også, blot med henblik på denne vejledning.
Vælg manifest.json og indsæt følgende i det:
{"manifest_version": 2, "navn": "GTmetrix Page Speed Analyzer", "beskrivelse": "Brug GTmetrix til at analysere en side for sideindlæsningshastighed", "version": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "tilladelser": ["activeTab"]} Som du kan se, har vi givet den en titel og en grundlæggende beskrivelse. Vi har også kaldt en browserhandling, der indeholder ikonet, vi hentede fra Google, der vises i din browserbjælke og popup.html. Popup.html er det, der hedder, når du vælger udvidelsesikonet i browseren.
Åbn popup.html og indsæt følgende i det.
Pagespeed Analyzer ved hjælp af GTMetrix http: //popup.jsPagespeed Analyzer ved hjælp af GTMetrix
Kontroller sidens hastighed!
Popup.html er det, der hedder, når du vælger udvidelsesikonet i browseren. Vi har givet det et navn, mærket popupen og tilføjet en knap. Hvis du vælger knappen, vil du ringe popup.js, hvilket er den fil, vi vil færdiggøre næste.

Åbn popup.js og indsæt følgende i det:
document.addEventListener ('DOMContentLoaded', funktion () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('klik', funktion () {chrome.tabs.getSelected (null, funktion = dokument; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement 'input'); i.type = 'skjult'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, false);}, false); Jeg vil ikke lade være at kende JavaScript, hvorfor det var praktisk, at SitePoint allerede havde filen på plads. Alt jeg ved, er, at det fortæller GTmetrix at analysere siden i den aktuelle Chrome-faneblad. Hvor det står 'chrome.tabs.getSelected', tager udvidelsen URL'en fra den aktive fane og indtaster den i webformularen. Det er så vidt jeg kan gå.
Tester din Chrome-udvidelse
Nu har vi de grundlæggende rammer på plads, vi skal teste for at se, hvordan det virker.
- Åbn Chrome, vælg Flere værktøjer og udvidelser.
- Markér afkrydsningsfeltet ud for Udvikler-tilstand for at aktivere det.
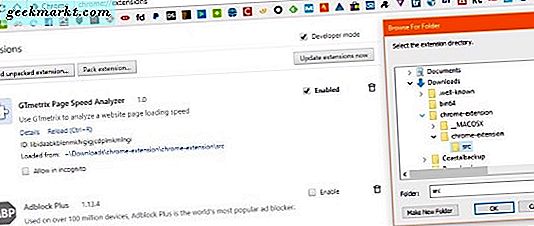
- Vælg Læg udpakket udvidelse og naviger til den fil, du oprettede til denne udvidelse.
- Vælg OK for at indlæse udvidelsen, og den skal vises på din liste over udvidelser.
- Markér feltet ud for Aktiveret i listen, og ikonet skal vises i din browser.
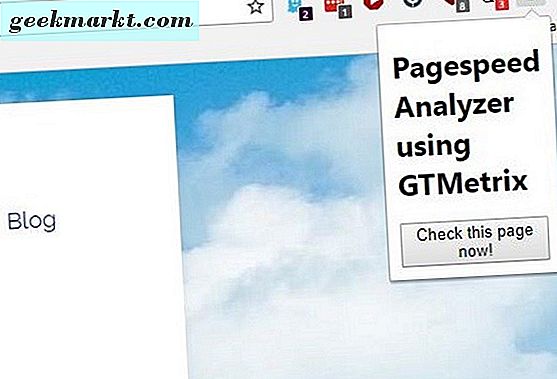
- Vælg ikonet i browseren, så popupen vises.
- Vælg knappen, Check denne side nu!
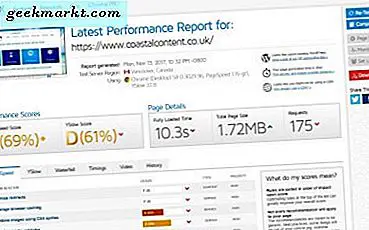
Du skal se siden kontrolleres og en præstationsrapport fra GTmetrix. Som du kan se fra mit eget websted i hovedbilledet, har jeg lidt arbejde at gøre for at fremskynde mit nye design!
Med forlængelser fremad
Oprettelse af din egen Chrome-udvidelse er ikke så svært, som det kan synes. Selvom det helt sikkert hjalp med at komme i gang ved at kende en lille kode, er der hundredvis af ressourcer online, der viser dig det. Plus, Google har et stort lager af information, vejledninger og walkthroughs, der vil hjælpe. Jeg brugte denne side fra Google Developer-webstedet til at hjælpe mig med denne udvidelse. Siden går dig igennem alle dele af oprettelsen af udvidelsen og giver det ikon, vi tidligere brugte.
Med tilstrækkelig forskning kan du oprette udvidelser, der gør stort set alt hvad browseren er i stand til. Nogle af de bedste udvidelser i Chrome-butikken er fra enkeltpersoner og ikke virksomheder, hvilket viser, at du virkelig kan oprette din egen.
Alle krediteringer til John Sonmez hos SitePoint til den oprindelige vejledning. Han gjorde det hårde arbejde, jeg justerede det lidt og opdaterede det lidt.
Har du oprettet din egen Chrome-udvidelse? Vil du promovere eller dele det? Lad os vide nedenfor, hvis du gør det!