
Mange programmører og web-udviklere bruger tredjeparts tekstredigerere til at indtaste kildekoden for deres software og websteder. Tekstredigeringsprogrammer som Notesblok ++, som er omfattet af denne Tech Junkie-vejledning, omfatter syntaksfremhævning, der formaterer kildekoden med alternative skrifttypefarver. Denne sekundære notation gør koden klarere i tekstdokumenter. Som sådan overser de fleste programmører og web-udviklere sandsynligvis Google Docs til kodning, da de ikke indeholder indbyggede syntax-fremhævningsindstillinger.
Dette betyder dog ikke nødvendigvis, at du ikke kan tilføje syntaxfremhævning for at kode i Google Doc-dokumenter. Der er faktisk i det mindste et par tilføjelser til Dokumenter, der gør det muligt for dig at formatere forskellige programmerings- og markup-sprog med syntaksfremhævning. Der er også mange webapps, som du kan bruge til at indsætte kildekoden med fremhævning i Google Dokumenter. På denne måde kan du formatere kildekode i Docs-dokumenter.
Formater kildekode med kode Pretty
Kode Pretty er et tilføjelsesprogram til Google Dokumenter, der automatisk føjer fremhævning til den valgte kode. Kode Pretty indeholder ikke en masse indstillinger for at tilpasse syntaksformateringen, men det tilføjer stadig en praktisk syntaxfremhævning til Dokumenter. Du kan tilføje CP til Docs ved at klikke på knappen + gratis på denne webside. Tryk derefter på Tillad- knappen for at bekræfte tilladelser for tilføjelsen.
Derefter skal du åbne Dokumenter i din browser; og klik på fanen Tilføjelser for at åbne menuen. Denne menu vil nu indeholde Code Pretty add-on. For at give dig et eksempel på, hvordan denne tilføjelse fremhæver syntax, skal du vælge og kopiere sample JavaScript-koden nedenfor ved at trykke på Ctrl + C.
Hvad kan JavaScript gøre?
JavaScript kan ændre HTML attributter.
I dette tilfælde ændrer JavaScript attributten src (kilde) til et billede.
Tænd lyset

Slukke lyset
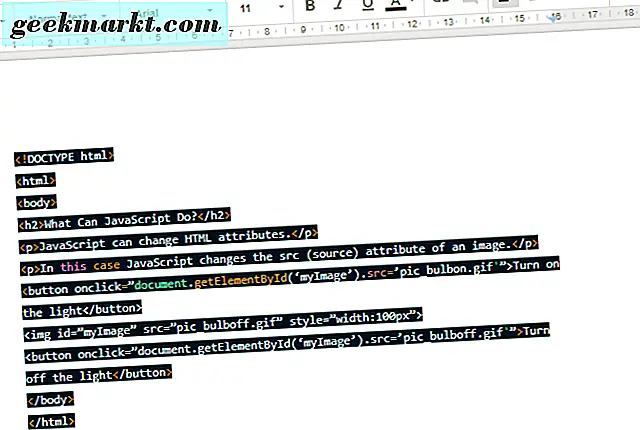
Indsæt denne JavaScript-prøve i Dokumenter ved at trykke på Ctrl + V. Vælg derefter koden i tekstbehandleren med markøren. Klik på Tilføjelser > Kode Pretty, og vælg indstillingen Formatvalg i undermenuen. Det vil formatere JavaScript som vist på øjebliksbilledet lige nedenfor.

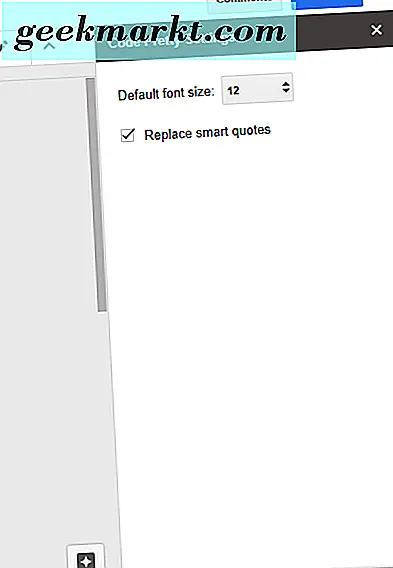
Som nævnt indeholder CP ikke mange indstillinger til syntaxfremhævningen. Du kan dog justere skrifttypestørrelsen for den fremhævede kode ved at klikke på Tilføjelser > Kode Pretty og Indstillinger . Det vil åbne sidebjælken vist direkte nedenfor. Derefter kan du vælge en alternativ standard skriftstørrelse for den fremhævede kode derfra.

Formater kildekoden med kodeblokke
Kodeblokke er et alternativt tillæg til CP, som du kan tilføje til Dokumenter. Dette er faktisk en lidt bedre tilføjelse til at fremhæve syntax med, da det indeholder talrige fremhævende temaer. Tryk på knappen + gratis på denne hjemmeside for at tilføje kodeblokke til dokumenter.
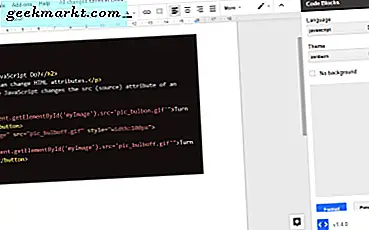
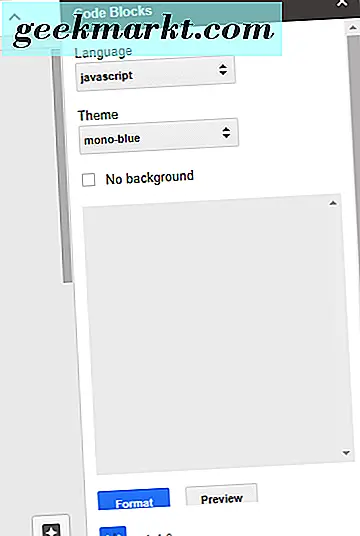
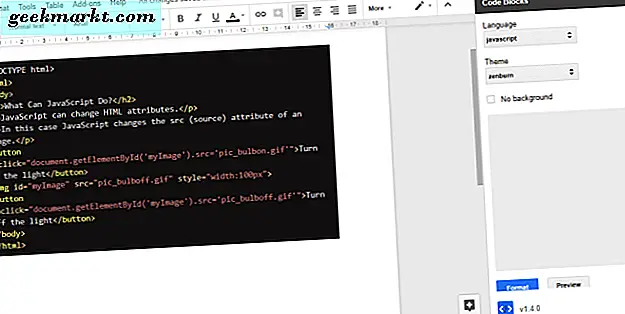
Når du har installeret kodeblokke, skal du åbne Dokumenter og kopiere og indsætte den samme JavaScript-kode ovenfor i tekstbehandleren som før. Klik på Tilføjelser > Kodeblokke og vælg Start for at åbne sidebjælken vist i skuddet direkte nedenfor.

Vælg kun JavaScript-teksten med markøren. Sørg for, at du ikke vælger et tomt dokumentrum over eller under koden. Vælg JavaScript fra den første rullemenu. Derefter kan du også vælge et tema fra rullemenuen Tema . Tryk på knappen Format for at tilføje syntaksfremhævningen til koden som vist nedenfor. Nu er JavaScript-teksten meget klarere med markeringsmærkerne fremhævet.

Kopier og indsæt fremhævet kildekode i Google Dokumenter
Bortset fra Code Blocks og Code Pretty Docs kan du også udnytte webapps til syntaxstiftere til at formatere kildekoden. Derefter kan du kopiere og indsætte den fremhævede kildekode fra en webapp tilbage til dit Docs-dokument. Textmate er en web-applikation til syntaksfremhævning, der formaterer talrige programmerings- og markup-sprog.
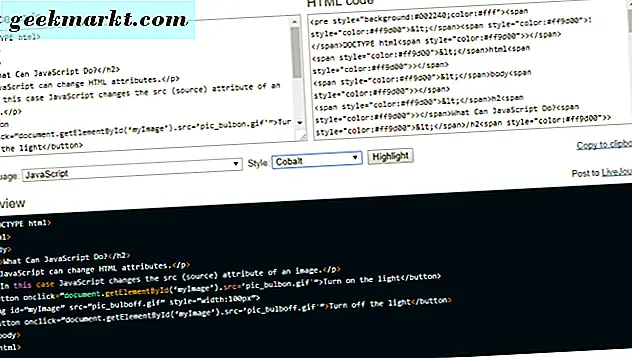
Klik på dette hyperlink for at åbne Textmate. Så kopier og indsæt JavaScript-teksten, der er inkluderet i dette indlæg, i Textmates kildekodeboks med Ctrl + C og Ctrl + V genvejstaster. Vælg JavaScript fra rullemenuen Sprog. Vælg et syntax highlight tema fra rullemenuen Tema. Tryk på Highlight- knappen for at få en forhåndsvisning af kildekodenes formatering som vist på øjebliksbilledet lige nedenfor.

Vælg derefter det fremhævede JavaScript i forhåndsvisningen med markøren, og tryk på Ctrl + C. Indsæt den fremhævede kode i Google Docs ved at trykke på Ctrl + V. Det vil tilføje den fremhævede JavaScript-kildekode til dokumentet som vist nedenfor.

Så du behøver ikke en desktop tekstredigerer for at tilføje syntaksfremhævning til software og website kode. I stedet kan du fremhæve syntakskode i Docs-dokumenter med udvidelsen Code Pretty and Code Blocks. Du kan også kopiere og indsætte din kode til og fra webteksten Textmate for at indsætte kildekoden med fremhævning i Google Dokumenter.






