Uanset om du er en spirende designer eller en erfaren professionel, er det altid en god praksis at holde dig opdateret med de nyeste værktøjer inden for branchen. Figma og Sketch er to utroligt alsidige vektorbaserede design- og prototypeapps, der giver dig mulighed for at oprette fantastiske mockups, app-grænseflader og hurtigere. Jeg har forsøgt at forbedre mit designspil og besluttede at flytte op fra Photoshop. At vælge en af disse to design- og prototypeapps er dog udfordrende, da de ser identiske ud på overfladen. Sammenligningen nedenfor dækker mine fund på Figma og Sketch og skal hjælpe dig med at forstå, hvordan de adskiller sig.
Hvad er Figma og Sketch Who
Skitse har eksisteret i et årti, mens Figma har været ude i mindre end 5 år nu. I denne sammenligning vil jeg dække det grundlæggende og forklare, hvilken app der er beregnet til hvem.
1. Tilgængelighed
Dette er en af de højest annoncerede fordele ved Figma. Det er et webbaseret værktøj, der også tilbyder apps til macOS og Windows. Du kan dog komme i gang med en desktop-webbrowser med en anstændig internetforbindelse. Hvad der gør det endnu bedre er, at Figma også har ledsagende apps til både Android og iOS, der giver dig live designopdateringer på farten. Da alt er i skyen, kan du få adgang til dit eller dit teams designopdateringer fra hvor som helst i verden.

Sketch er derimod strengt taget macOS-app, og du kan kun installere det på MacBooks. Selvom der ikke er en officiel ledsagerapp til smartphones, kan du få en Sketch Mirror til Mac. I al retfærdighed gør Figma et bedre stykke arbejde med at være et online-værktøj i realtid med bedre kompatibilitet på tværs af platforme end Sketch.
Figma: 1
Skitse: 0
2. Brugergrænseflade
Figma og Sketch har begge en lignende grænseflade og placering af værktøjer (sidebjælker), der gør sammenligningen nemmere, da du kan fokusere på værktøjerne og andre funktioner relateret til din arbejdsgang. Begge apps har et arbejdsområde eller lærred i midten, lag- og aktivattributter til venstre, en værktøjslinje øverst og en egenskabsrude til højre. Det eneste, som Sketch har med hensyn til UI, er den mørke tilstand, der er virkelig let for øjnene og passer godt sammen med macOS-temaet.

Bortset fra nogle kosmetiske ændringer har Figma og Sketch begge en lignende brugergrænseflade.

Figma: 1
Skitse: 1
3. Design
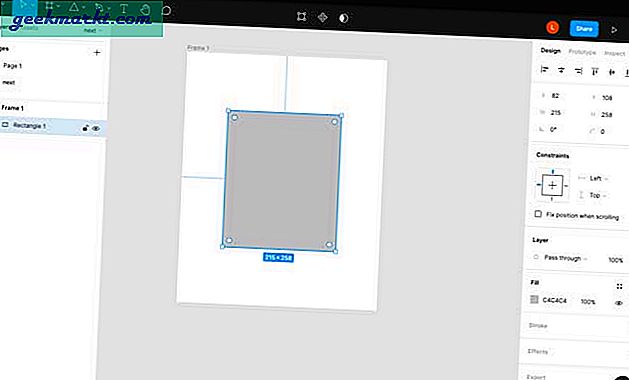
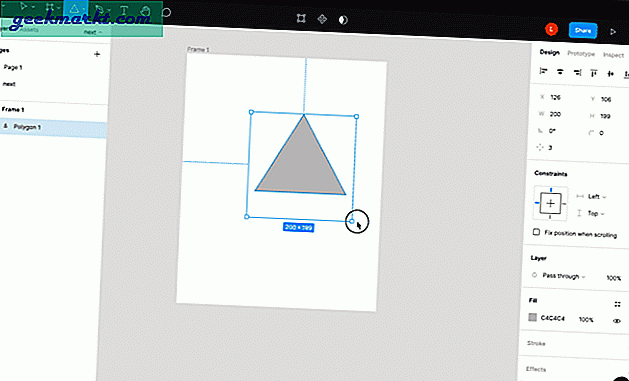
Begge Figma har en række standardformværktøjer og designressourcer til at opbygge dit første designprojekt og alt derefter. Imidlertid er Figmas værktøjsimplementering overlegen. Til at begynde med har ethvert formværktøj som rektangel, ovalt, stjerne og polygon en nem måde at afrunde hjørner på. Du kan blot klikke og trække et hjørne og få enhver hård kant til at se blød ud. Det er en fantastisk designæstetik, og jeg er glad for, at Figma gør det super nemt.

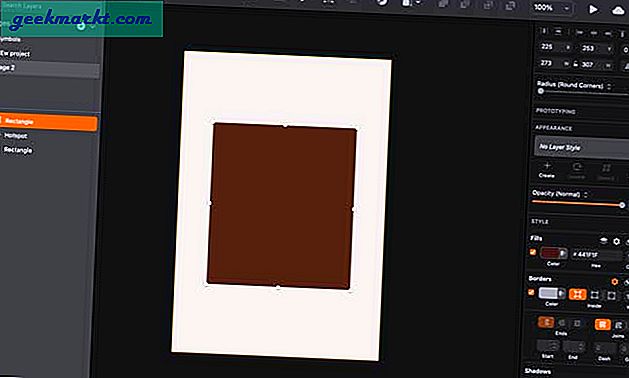
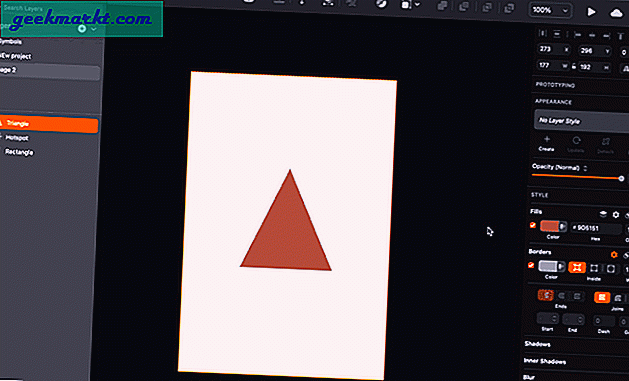
Mens Sketch har masser af kraftfulde værktøjer, er det bare, at funktionerne kræver en indlæringskurve, og at du skal finde ud af, hvordan du gør tingene. Det er ikke intuitivt. For eksempel, hvis du ønsker at afrunde hjørnerne af en trekant, skal du først oprette en almindelig trekant, derefter komme i redigeringstilstand, klikke på alle hjørnerne og derefter anvende afrundingsværdi for at oprette et objekt med afrundede hjørner. Figma er mere brugervenlig end Sketch.

Figma: 2
Skitse: 1
4. Prototyping
Når du er færdig med designdelen af dit projekt, er næste trin at prototype det. Både Figma og Sketch har kraftfulde prototypeværktøjer, der giver dig mulighed for at inkorporere vandhaner, knaptryk i designet og få det til at fungere under test som om det ville være i det virkelige liv.
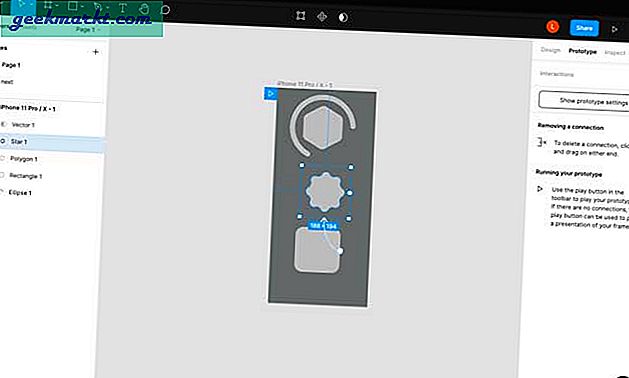
Figma tilbyder interaktionsbevægelser i et let at forstå og let at implementere format. Du skal blot vælge en handling og dens resultat og pege knappen på en anden attribut, så er du færdig. Du kan endda animere alle de nuancerede bevægelser med din brugerdefinerede animation. Imidlertid er et lille problem, som hele Figma-samfundet står over for, at du ikke effektivt kan forbinde flere sider.

Bemærk: Du kan faktisk linke sider af et projekt i prototyping med links, men det er i øjeblikket ineffektivt og åbner simpelthen siden i en ny fane, der ikke er særlig sammenhængende.
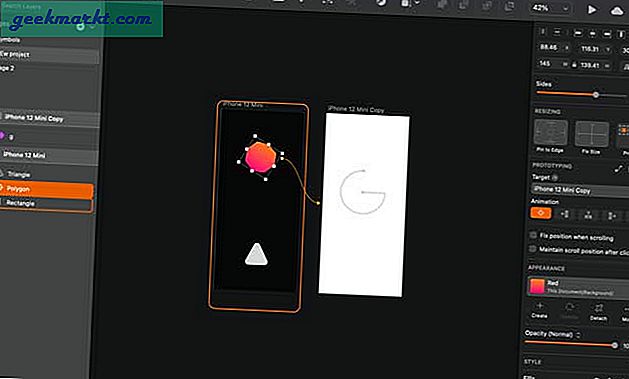
Sketch tilbyder på den anden side en smøragtig, jævn måde at skabe links mellem forskellige sider på. Selvom Sketch kalder disse tegnebrætter og ikke Pages, er konceptet det samme, og implementeringen er bedre. I sidste ende koger det ned til dine krav. Hvis dit projekt har få sider, men kræver avancerede animationer, tilbyder Figma bedre prototyping. Men hvis du vil oprette en sammenhængende prototype til de klienter, der kan få en fornemmelse af projektet med flere dele, så gør Sketch det bedre. Det er faktisk uafgjort.

Figma: 2
Skitse: 1
5. Plugins
Sketch og Figma er begge funktionsrige, men hvis du har en tilpasset arbejdsgang, er der et plugin til dig. Sketch har eksisteret i længere tid og har derfor flere plugins i biblioteket. Du kan dog finde populære plugins som Zeplin, ProtoPie og Avocado på både Sketch og Figma. Begge apps tilbyder API'er til at oprette dine egne plugins til din arbejdsgang.

En ting at bemærke her er, at da Figma er et online-værktøj, er alle plugins tilgængelige til enhver tid og fungerer problemfrit. Skitse, selvom det understøtter flere plugins, kræver, at du downloader den digitale kopi og indsætter den i mappen plugins. Dette er i bedste fald kun en mindre besvær, og Sketch har stadig overlegen support til plugins.

Figma: 2
Skitse: 2
6. Realtidssamarbejde
Figma er forkæmper for samarbejde i realtid, og Sketch kommer ikke engang tæt på sin sky-synkroniseringsfunktion. Figma lader ubegrænsede seere og kommentatorer, der kan se projektets fremskridt i realtid. Sketch lader dig på den anden side gemme og synkronisere projekterne til skyen, og når den er gemt, kan seerne se de opdaterede designfiler. Kort sagt tager Figma en sky-første tilgang, hvilket er en af grundene til, at den har taget den måde, den har gjort.
Figma: 3
Skitse: 2
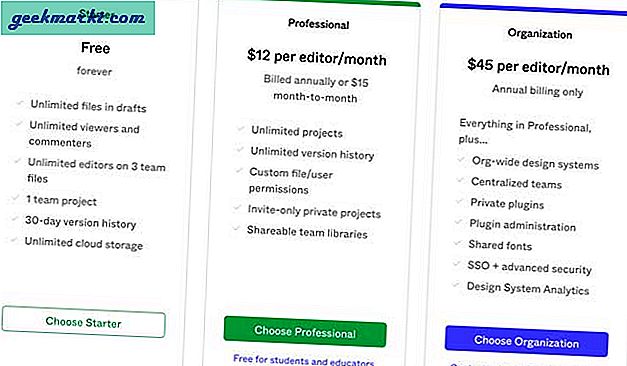
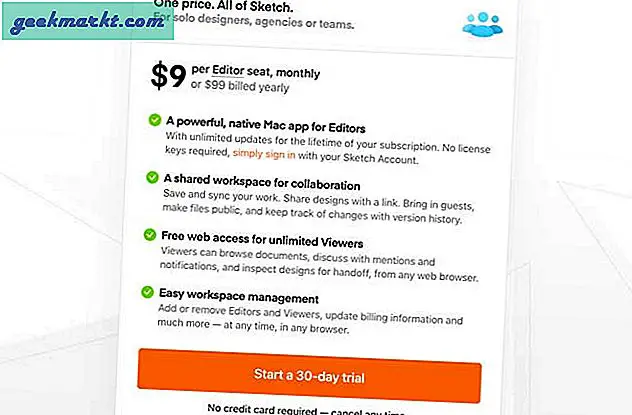
7. Pris
Figma tilbyder tre niveauer med to betalte abonnementer og en gratis for individuelle skabere. Den gratis plan tilbyder et teamprojekt ad gangen og ubegrænsede redaktører. Den betalte plan starter ved $ 12 / måned / editor og tilbyder ubegrænset redaktører, versionshistorik og projekter.

Sketch leveres med en 30-dages gratis prøveperiode. Derefter vil du blive faktureret $ 9 / måned / editor for alle funktionerne. Figma er bestemt lidt dyrt, når du får den betalte plan, men hvis du kun har brug for at arbejde på et projekt ad gangen, lader Figma dig arbejde på det gratis.

Tjek Figma (gratis, $ 12 / måned)
Tjek Sketch (gratis prøveperiode, $ 9 / måned)
Figma eller skitse: Hvilket er et bedre design og prototyping apps
Der kan ikke benægtes, at Figma og Sketch begge er fantastiske apps, der muliggør prototyping og design. Figma tager en cloud-first tilgang og er bedre til online samarbejde. Skitse er billigere for hold, tilbyder flere plugins, men fungerer ikke uden for Apple-økosystemet.
Jeg håber, at sammenligningen ovenfor gjorde beslutningen lidt lettere for dig, og hvis jeg skulle give min mening, ville jeg gå med Figma. Jeg siger det, fordi min brugssag involverer at lære at designe mockups, og jeg vil ikke arbejde på flere projekter på én gang. Hvad synes du? Hvilket værktøj er bedre for dig? Lad mig vide det på Twitter.
Læs også: Bedste apps til at skabe infografik og dataindsigt i 2021