
Animate.css har eksisteret et par år nu, og jeg må indrømme at være ret sent til festen. Jeg har kun opdaget det for et par måneder siden, mens jeg søgte på nettet for nogle CSS animationstutorials og fundet, hvad der skal være den hurtigste og enkleste måde at animere rundt på, Animate.css.
Oprettet af en fyr kaldet Dan Eden, er Animate.css en hurtig måde at se, hvordan CCS fungerer og få nogle animationshandlinger på din hjemmeside.
Beskrevet som 'Just add water CSS animation' Animate.css er lidt sjovt med en seriøs side. Det giver mulighed for selv amatør webdesignere som mig selv hurtigt at tage fat på fundamentet af CSS animation og skabe enkle, men effektive effekter for hjemmesider. Fra et enkelt animeret overskrift til mere involverede bevægelser kan dette værktøj gøre det.

Animate.css
Animate.css kan downloades fra GitHub og er i det væsentlige et bibliotek med enkle CSS-effekter samlet på ét sted. Hver animation er pænt pakket og klar til brug. Alt du skal gøre er at finde den animation, du kan lide og anvende klassen. Det er virkelig alt der er til det.
Du behøver ikke at downloade hele biblioteket, hvis du ikke vil, da der er 2.500 linjer kode i den. Du kan besøge webstedet Animate.css, finde en animation og klikke på linket Download Animate.css. Det læser klassen på en webside, så du kan kopiere og bruge som du finder det passende.
Det er dog nemmere at bruge GitHub og bore ned for at finde den effekt, du leder efter.
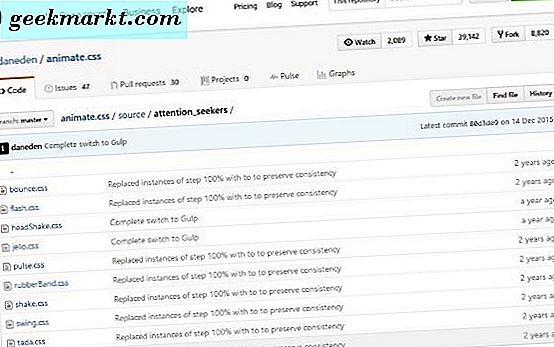
- Naviger til css GitHub siden.
- Klik på linket Kilde for at få adgang til listen over elementer.
- Vælg den effekttype, du leder efter fra listen. Bounce er en opmærksomhetssøger, så vælg opmærksomhedslinket.
- Vælg bounce.css.
- Kopier koden og læg den på din side for at anvende animationen.
Det er virkelig så simpelt. Du ville naturligvis vælge forskellige muligheder for de forskellige effekter, men slutresultatet er det samme. Adgang til den kode, der er nødvendig for at gøre det tunge løft på siden.

Opbygning af et animeret objekt med Animate.css
At bygge noget cool med Animate.css er simpelt. Det er bare et spørgsmål om at finde CCS-koden og tilføje den til dit eget CSS. Hvis jeg kan gøre det, kan nogen!
Den første mulighed på siden Animate.css er spild, så lad os bruge det i dette eksempel.
- Indsæt '' inde i dit stylesheet.
- Find CSS for den animation, du vil have, og tilføj den til det element, du vil animere. F.eks. Tilføj '' for at tilføje den afvisningseffekt til test, et billede eller hvad som helst.
- Tilføj følgende CSS kode for at gøre det hele arbejde. Taget fra bounce.css ovenfor.
@keyframes bounce {
fra, 20%, 53%, 80%, til {
animation-timing-funktion: kubisk-bezier (0.215, 0.610, 0.355, 1.000);
transformere: translate3d (0, 0, 0);
}
40%, 43% {
animation-timing-funktion: kubisk-bezier (0, 755, 0, 050, 0, 855, 0, 060);
transformere: translate3d (0, -30px, 0);
}
70% {
animation-timing-funktion: kubisk-bezier (0, 755, 0, 050, 0, 855, 0, 060);
transformere: translate3d (0, -15px, 0);
}
90% {
transformere: translate3d (0, -4px, 0);
}
}
.bounce {
animation-navn: bounce;
transform-oprindelse: center bund;
}
Tager animation videre med Animate.css
Ovennævnte sekvens tilføjer en bounce-effekt, når siden først indlæses, hvilket er køligt, men en engangs ting. Hvad med, vi tilføjer det til svømmer. På den måde, når nogen svæver over testen, springer den. Det er ikke noget, jeg ville gøre på et produktionswebsted, men det er en fantastisk måde at demonstrere, hvordan alt fungerer.
Tilføj følgende kode til din CSS for at tilføje sprængningen på svæveffekten. Den, hver gang musen svæver over elementet, skal den hoppe.
.animated: hover {
-webkit-animation-varighed: 1s;
-moz-animation-varighed: 1s;
-ms-animation-varighed: 1s;
-o-animation-varighed: 1s;
animationsvarighed: 1s;
-webkit-animation-fill-mode: begge;
-moz-animation-fill-mode: begge;
-ms-animation-fill-mode: begge;
-o-animation-fill-mode: begge;
animation-fill-mode: begge;
}
Hvis du kender CSS, vil du vide meget bedre end jeg om, hvordan du implementerer forskellige effekter til forskellige handlinger. Som en nybegynder hjælper dette og bibliotekerne i Animate.css mig med at oprette grundlæggende, men effektive animationer til mine websider.
Jeg ved ikke, hvor mange jeg vil bruge på en levende hjemmeside, da de ikke altid går for godt, og mobile brugere synes ikke at kunne lide dem meget. Men som en lektion i hvordan CSS fungerer, og hvordan det kan bruges til at forbedre internettet, er det en stor ressource. Jeg er bare en nybegynder, men selv bruger et par timer med Animate.css for denne tutorial har lært mig meget. Jeg tror, jeg vil spille med det meget mere, før jeg er færdig. Hvad med dig?