HTML er et af de nemmeste sprog at lære. Så let som det er, er det ikke så fascinerende, når du skal skrive en hel masse kode uden nogen som helst hjælp. Der er mange ting, der let kan gå galt. Når det er sagt, kan du gøre dit liv lettere ved at bruge en god HTML-editor. Selvom der er mange betalte og gratis HTML-redaktører, er det ikke mange af dem, der er open source. Så her er nogle af de bedste, gratis og open source HTML-redaktører, som du skal prøve.
Læs:Sådan bruges Dropbox til at være vært for et simpelt HTML-websted
Open Source HTML Editors
1. Aptana Studio
Da jeg lærte HTML og CSS, er Aptana Studio en af mine favoritter på grund af at den er gratis, open source og fyldt til randen med nyttige funktioner. Hvis du undrer dig over, er Aptana Studio ikke din køreredigeringsprogram. Det er en fuldstændig IDE (Integrated Development Environment), der lader dig lege med webstandarder som HTML, CSS og Javascript. Derudover kan du også beskæftige dig med PHP, Python og Ruby. Desuden har Aptana Studio en af de bedst integrerede fejlfindingsprogrammer, hvor du kan inspicere variabler, indstille breakpoints, styre udførelse osv. Til at håndtere fejl.
Bortset fra de sædvanlige funktioner har Aptana Studio indbygget Git-integration. Hvis du allerede har et websted, kan du bruge den medfølgende installationsguide til at synkronisere opsætninger, uploade og downloade filer ved hjælp af FTP-, SFTP- og FTPS-protokoller. Når du beskæftiger dig med Ruby, kan du bruge den samme installationsguide til automatisk at offentliggøre dine applikationer.

Andre funktioner i Aptana Studio inkluderer, men ikke begrænset til, support til alle større browsere, indbygget terminal, layout og brugergrænseflade-tilpasning, find og erstat, forhåndsvisning af browser-klik med én klik, detaljeret dokumentation osv
Hvis du beskæftiger dig med meget HTML, CSS og Javascript, skal du bestemt prøve Aptana Studio. Det er bestemt også en af mine foretrukne open source Javascript-editorer.
Platformsstøtte: Aptana Studio understøtter Windows, MacOS og Linux.
Pris: ledig.
2. Notesblok ++
Notepad ++ er en af de mest populære kodeditorer, der ikke kun er gratis, men også open source. Selvom Notepad ++ ikke er en IDE som Aptana Studio, er det en dedikeret kildekodeditor, der har alle de klokker og fløjter, du nogensinde har brug for. Brugergrænsefladen ser gammel ud, men de fleste brugere sværger ved Notepad ++ takket være dens funktioner og understøttelse af tredjeparts-plugins. For ikke at nævne er Notepad ++ let og kræver ikke meget systemressourcer. Faktisk kan du også downloade Notepad ++ i bærbart format, hvis du ikke vil installere endnu en software.
Det er åbenbart, at det er en fuldt udbygget kildekodeditor, der har syntaksfremhævning, syntaksfoldning og autofuldførelse. Mest af alt understøtter det en lang række sprog, ikke kun HTML, CSS og Javascript.
Læs:Bedste Notes-app til Windows for at øge produktiviteten

Andre funktioner i Notepad ++ inkluderer multi-view, supportfaner, support til lodrette faner, mulighed for at starte Notepad ++ med forskellige argumenter, support til Regx, filzoom ind og zoom ud, bogmærker, find og erstat osv. Af alle funktionerne er Notepad ++ har en ret god makrooptagelses- og afspilningsfunktionalitet, så du nemt kan automatisere gentagne opgaver.
Hvis du ikke vil have en fuld HTML IDE og leder efter et let og open source-alternativ, der kan guide og hjælpe dig med at opbygge og administrere HTML-dokumenter, er Notepad ++ noget for dig.
Platformsstøtte: Kun Windows (det kan køre i vin)
Pris: Ledig.
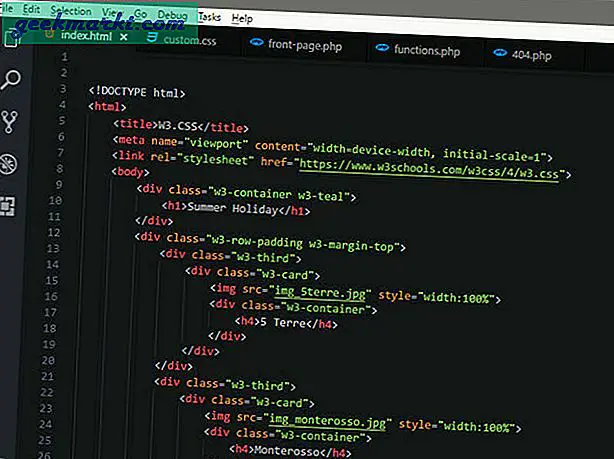
3. Visual Studio-kode
Visual Studio Code er min foretrukne kodeditor. Jeg bruger det regelmæssigt til at skrive og administrere HTML-, CSS-, Javascript-, PHP- og Python-filer. Nogle af grundene til, at jeg virkelig kan lide Visual Studio Code, er, at den er hurtig og let. Mest af alt ser det ikke kun godt ud, men gør det også let at søge, installere og afinstallere forskellige udvidelser. Alt du skal gøre er at klikke på en enkelt knap.
Visual Studio Code har en indbygget funktion kaldet IntelliSense, som giver syntaksfremhævning og smart automatisk komplettering til en række ting som elementer, variabler, funktioner osv. Selvom Visual Studio Code primært er en kildekodeditor, har den en indbygget i debugger til effektivt at håndtere fejl. Visual Studio Code har også ordentlig Git-integration og gør det muligt at iscenesætte filer, foretage forpligtelser og gennemgangsforskelle efter behov.

I modsætning til andre kodeeditorer har Visual Studio Code indbygget Emmet. Dette gør det nemt at bruge de kraftfulde Emmet HTML- og CSS-forkortelser og oprette dynamiske uddrag. Tro mig, hvis du beskæftiger dig med meget HTML, vil Emmet gøre dit liv lettere. Du kan vide mere om Emmet-forkortelser herfra.
Platform: Visual Studio Code understøtter Windows, MacOS og Linux.
Pris: Ledig.
4. Atom Editor
Atom er udviklet af de samme fyre bag GitHub og viser sig selv som en hackbar teksteditor. Ligesom Visual Studio Code er Atom en kildekodeditor snarere end en fuldblæst IDE. Når det er sagt, kan du få IDE-funktionalitet som dokumentformatering, diagnostik, oversigtsvisning, gå til, svæve for at svælge osv. Ved blot at installere Atom IDE UI-pakken ved hjælp af den indbyggede pakkehåndtering.
Andre funktioner i Atom inkluderer, men ikke begrænset til, understøttelse af Regx, kraftfuld søg- og udskiftningsfunktionalitet, syntaksfremhævning, kodefoldning, automatisk komplettering, support plugins, Git og GitHub integration, indbygget pakkehåndtering, filsystembrowser, evne til at sammenligne og redigere kode i flere filer ved hjælp af flere ruder, evne til at tilpasse UI'ets udseende og fornemmelse ved at ændre tema og ændre forskellige elementer ved hjælp af CSS / Less, HTML og JavaScript.

Mest af alt understøtter Atom en fantastisk funktion kaldet Teletype, som giver dig mulighed for at samarbejde med andre udviklere i realtid. Alt hvad du skal gøre er at installere Teletype-pakken ved hjælp af den indbyggede pakkehåndtering, og du er klar til at gå.
Hvis du arbejder med Git og GitHub og leder efter en kodeditor med solid integration, så er Atom noget for dig. Men husk, sammenlign med andre redaktører på denne liste, Atom er meget langsom til opstart, hvilket er stort og har et relativt højt hukommelsesforbrug.
Platformsstøtte: Atom understøtter Windows, Mac og Linux.
Pris: Ledig.
5. Beslag
Hvis du leder efter et godt og kraftfuldt værktøj, der supplerer dit webdesign og front-end-udvikling, er Brackets noget for dig. Beslag er bygget op for at gøre livet lettere for webudviklere. Jeg har brugt beslag i et stykke tid og stoler på mig, det gør det nemt at skrive og administrere HTML, CSS og JavaScript.
En af mine foretrukne funktioner i parenteser er liveopdateringen. Det betyder, at den automatisk opdaterer browseren og indlæser den senest gemte version af en fil, der er åben i browseren.
Brackets har alle de almindelige funktioner, du forventer af en god kodeditor. Nogle af dem inkluderer find og erstat, hurtig redigering, JSLint, understøttelse af LESS og SCSS, lodret og vandret delt visning, Theseus integration, live preview, JS refactoring, wrap valg til prøve og fangst, evne til at oprette Getter og Setters med en enkelt klik osv.

Af alle funktionerne er understøttelse af integreret redigering det bedste. Sig, at du vil redigere et specifikt CSS-ID, bare tryk på en tastaturgenvej, og parenteser viser alle CSS-vælgerne med det samme ID for at gøre redigering let.
Ligesom andre kodeditorer har Brackets en indbygget Git-integration og understøtter en bred vifte af udvidelser som Emmets, Beautify, Autoprefixer, W3-validering osv.
Platformsstøtte: Beslag understøtter Windows, Mac og Linux.
Pris: Ledig.
Hvis du tror, jeg savnede nogen af dine foretrukne open source HTML-redaktører, skal du kommentere nedenfor og dele dem med mig.
Læs også:Bedste tekstudvidelsesapps til Windows (gratis og betalt)